¡Aquí estoy de nuevo!
Hoy os traigo unos trucos muy sencillos para personalizar nuestro blog y darle un aspecto más personal. Tanto en blogger como en Wordpress o cualquier otra tecnología que uséis para vuestro blog permite plantillas universales y, aunque son variadas, son las mismas para todos los usuarios. Si nos queremos desmarcar y generar nuestro propio sello en el blog podemos emplear pequeños detalles con CSS que nos distinguirán del resto. Os dejo cuatro sencillos trucos que funcionan pero antes de eso os cuento qué es CSS. ¡Espero vuestros comentarios y experiencias!
¿QUÉ ES CSS?
CSS es un código muy parecido al de HTML para definir los estilos de una web/blog,... MOdifica el aspecto de loqeu estamos viendo tanto sea en pantalla como impreso. Las siglas CSS responden al inglés Cascading Style Sheets que para nosotros se traduce en "Hojas de estilo en Cascada".
¿CÓMO PODEMOS EDITAR CSS EN BLOGGER?
Es muy sencillo. Estas órdenes que le damos a "las tripas" de blogger se resumen en pequeños fragmentos de código que tenemos que insertar en el lugar adecuado. Os indico los pasos:


Y ahora lo interesante, los códigos CSS. Si no sabemos construir códigos CSS lo más cómodo y eficaz es copiarlos de otro bloger con más experiencia que nosotros. Así que aquí os dejo los pasos simplificados con cuatro códigos muy útiles y sencillos para que marquéis la diferencia en vuestros blogs:
¿QUÉ ES CSS?
CSS es un código muy parecido al de HTML para definir los estilos de una web/blog,... MOdifica el aspecto de loqeu estamos viendo tanto sea en pantalla como impreso. Las siglas CSS responden al inglés Cascading Style Sheets que para nosotros se traduce en "Hojas de estilo en Cascada".
¿CÓMO PODEMOS EDITAR CSS EN BLOGGER?
Es muy sencillo. Estas órdenes que le damos a "las tripas" de blogger se resumen en pequeños fragmentos de código que tenemos que insertar en el lugar adecuado. Os indico los pasos:
📌 PASO 1📌
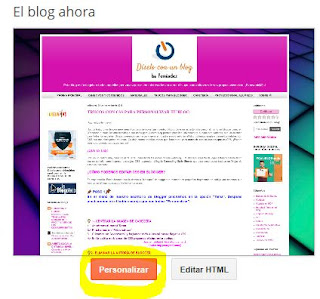
En el menú de nuestro escritorio de blogger pinchamos en la opción "Tema". Después pincharemos en el botón naranja que nos indica "Personalizar".
📌 PASO 2📌
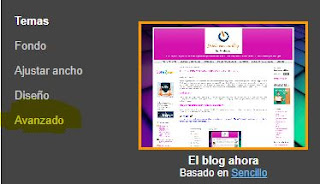
En el menú de edición de nuestra plantilla elegimos la opción "Avanzado". Después bajamos todo el menú hasta localizar "CSS". Cuando pinchemos aparecerá una caja de texto blanca, en ella debemos copiar el código que queremos implementar en nuestro tema.
📌 PASO 3📌
Cuando tengamos abierta la caja blanca veremos que arriba nos india "Añadir código CSS personalizado". Pues ya casi está: Sólo tenemos que pegar el código que nos interese dentro de la caja y por último pinchar en "Aplicar cambios al blog", así serán totalmente efectivos los cambios.

💡 1- CENTRAR LA IMAGEN DE CABECERA
1.- Acudimos al menú Tema
2.- Pinchamos en "Personalizar"
3.- Clicamos en "Avanzado" y bajamos todo el menú hasta llegar a CSS.
4.- En la cajita en blanco de CSS pegamos el siguiente código:
.header .widget { text-align:center;}
.header img {margin:0 auto;}
.header img {margin:0 auto;}
💡2- ELIMINAR LA AUTORÍA DE BLOGGER
1.- Acudimos al menú Tema
2.- Pinchamos en "editar HTML"
3.- Localizamos éste código en nuestra plantilla ⇒]]></b:skin>
4.- Justo antes de ese código pegamos el siguiente: #Attribution1{display:none}
5.- Guardamos los cambios y no lo volveremos a ver más.
💡3- CENTRAR LAS PÁGINAS DEL BLOG
1.- Acudimos al menú Tema
2.- Pinchamos en "Personalizar"
3.- Clicamos en "Avanzado" y bajamos todo el menú hasta llegar a CSS.
4.- En la cajita en blanco de CSS pegamos el siguiente código y se centrarán las páginas en el menú multicolumnas de blogger:
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}