miércoles, 21 de abril de 2021
martes, 18 de diciembre de 2018
BLOGS SOBRE EL DISEÑO DE BLOGS
¡Hola a tod@s!
Vuelvo a la carga con un post que tenía muchas ganas de lanzar desde hace tiempo: Las páginas más útiles sobre creación de Blogs. A todos nos ha pasado en nuestros comienzos, hemos necesitamos el ejemplo, asesoramiento y técnicas de otros bloggers experimentados para crear nuestra propia identidad digital. Os sugiero siete blogs/webs en los que yo he encontrado inspiración e ideas a implementar en mi propio blog. Hay muchísimas más, estas son ideales para neófitos. Seguro que conocéis otras plataformas llenas de recursos, os animo a compartir a través de los comentarios: ¡Os espero!
Esta enfermera alicantina nos ofrece consejos más que para diseñar el blog para derivar tráfico al mismo y posicionarlo. Sus entradas son muy accesibles y fáciles de leer. Buenos consejos para inciados y también para avanzados en la materia.
En ésta web encontrarás muchas pautas básicas para situar tu blog en el ranking de los más leídos. Las sugerencias que nos presenta se centran en lanzar el blog como un producto empresarial más que lúdico y de ocio. Si quieres convertir tu blog en una fuente de ingresos éste es tu blog. Os indico la entrada en la que recoge una selección de nada menos que 50 trucos para modificar el aspecto de tu blog con blogger.
Web con todo tipo de información para tener el blog más completo de la blogosfera. A nosotros nos interesa especialmente el menú desplegable "blog" en el que le dedica un espacio nada desdeñable a la plataforma blogger donde podéis encontrar trucos, plantillas, tutoriales, códigos CSS... Os invito a curiosear por él y a recoger los elementos que más os interese implementar en vuestro cuaderno de bitácora.
En su último post ofrece trucos para bloggeros con experiencia que quieren mejorar su blog con wordpress. A pesar de que yo soy una defensora a ultranza de Blogger, no hay que despreciar la capacidad de su competidora wordpress y blogpocket os presenta herramientas de todo tipo para introduciros en su mundo y explotarlo al máximo.
Encontrarás muchos recursos para mejorar y hacer más atractivo tu blog tanto en blogger como en wordpress. Tiene un artículo en los que describe 10 trucos para aplicar al blog en los que aparecen códigos HTML fácilmente copiables. Como ya sabes, blogger es un tanto limitado en cuanto a plantillas y opciones estéticas, por ello te encantará el menú dedicado a "plantillas blogger" en el que podrás elegir entre un curioso repertorio de temas que puedes descargar solo con un click.
En éste blog encontrarás muchos, pero muchos trucos para implementar en tu blog. Es muy interesante y lo recomiendo activamente, yo lo he consultado en bastantes ocasiones y me ha sido de gran ayuda. Os dejo el link de su entrada más destacada y práctica para nosotros en la que nos muestran 48 sencillos trucos para personalizar nuestro blog.
Este blog es específico para creadores en blogger. Tenéis tutoriales y todo tipo de información útil y práctica. Además, me encanta una pestaña dedicada exclusivamente a los gadgets. Tiene otra pestaña muy práctica para principiantes que se llama "primeros pasos", explica cómo crear tu blog sin dificultad.
💻https://www.inovablog.com/
Por último, os recomiendo éste portal por un motivo muy sencillo. He estado buscando con mucho tesón una web que me explique como introducir los botones de las Redes Sociales en mi blog. Después de mucho investigar he dado con el post adecuado: sencillo, práctico y que funciona!!! En este enlace tenéis todas las instrucciones, ya veréis que son muy básicas e intuitivas. Lo da todo mascadito. Aparte de todo lo que aporta esta web, el post del que os hablo es de gran calidad, está muy trabajado y es lo más pragmático que he encontrado en horas. Contadme si os ha sido tan útil como a mí, de momento yo ya tengo colgados mis botones en mis tres blogs.
Espero vuestro comentarios y feedback. ¡Os envío un efusivo saludo a tod@s, nos vemos en el próximo post!
💻https://www.inovablog.com/
Por último, os recomiendo éste portal por un motivo muy sencillo. He estado buscando con mucho tesón una web que me explique como introducir los botones de las Redes Sociales en mi blog. Después de mucho investigar he dado con el post adecuado: sencillo, práctico y que funciona!!! En este enlace tenéis todas las instrucciones, ya veréis que son muy básicas e intuitivas. Lo da todo mascadito. Aparte de todo lo que aporta esta web, el post del que os hablo es de gran calidad, está muy trabajado y es lo más pragmático que he encontrado en horas. Contadme si os ha sido tan útil como a mí, de momento yo ya tengo colgados mis botones en mis tres blogs.
Espero vuestro comentarios y feedback. ¡Os envío un efusivo saludo a tod@s, nos vemos en el próximo post!
Isa
viernes, 7 de diciembre de 2018
UTILIDAD DE BLOGGER COMO HERRAMIENTA DE CREACIÓN, CURACIÓN Y DIVULGACIÓN DE CONTENIDOS
Hola a tod@s!!
Aquí estoy con un tema nuevo. Seguro que muchas veces os habéis preguntado por qué blogger y no otra plataforma de creación de blogs. Yo misma me lo he preguntado en varias ocasiones por ello os presento las ventajas e inconvenientes del empleo de blogger.
Un saludo!!
Isa
miércoles, 28 de noviembre de 2018
TRUCOS CON CSS PARA PERSONALIZAR TU BLOG
¡Aquí estoy de nuevo!
Hoy os traigo unos trucos muy sencillos para personalizar nuestro blog y darle un aspecto más personal. Tanto en blogger como en Wordpress o cualquier otra tecnología que uséis para vuestro blog permite plantillas universales y, aunque son variadas, son las mismas para todos los usuarios. Si nos queremos desmarcar y generar nuestro propio sello en el blog podemos emplear pequeños detalles con CSS que nos distinguirán del resto. Os dejo cuatro sencillos trucos que funcionan pero antes de eso os cuento qué es CSS. ¡Espero vuestros comentarios y experiencias!
¿QUÉ ES CSS?
CSS es un código muy parecido al de HTML para definir los estilos de una web/blog,... MOdifica el aspecto de loqeu estamos viendo tanto sea en pantalla como impreso. Las siglas CSS responden al inglés Cascading Style Sheets que para nosotros se traduce en "Hojas de estilo en Cascada".
¿CÓMO PODEMOS EDITAR CSS EN BLOGGER?
Es muy sencillo. Estas órdenes que le damos a "las tripas" de blogger se resumen en pequeños fragmentos de código que tenemos que insertar en el lugar adecuado. Os indico los pasos:


Y ahora lo interesante, los códigos CSS. Si no sabemos construir códigos CSS lo más cómodo y eficaz es copiarlos de otro bloger con más experiencia que nosotros. Así que aquí os dejo los pasos simplificados con cuatro códigos muy útiles y sencillos para que marquéis la diferencia en vuestros blogs:
¿QUÉ ES CSS?
CSS es un código muy parecido al de HTML para definir los estilos de una web/blog,... MOdifica el aspecto de loqeu estamos viendo tanto sea en pantalla como impreso. Las siglas CSS responden al inglés Cascading Style Sheets que para nosotros se traduce en "Hojas de estilo en Cascada".
¿CÓMO PODEMOS EDITAR CSS EN BLOGGER?
Es muy sencillo. Estas órdenes que le damos a "las tripas" de blogger se resumen en pequeños fragmentos de código que tenemos que insertar en el lugar adecuado. Os indico los pasos:
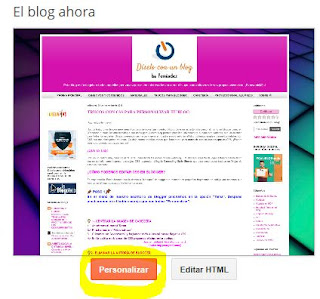
📌 PASO 1📌
En el menú de nuestro escritorio de blogger pinchamos en la opción "Tema". Después pincharemos en el botón naranja que nos indica "Personalizar".
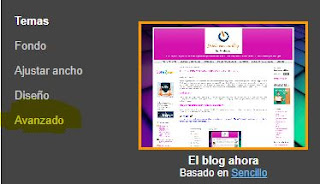
📌 PASO 2📌
En el menú de edición de nuestra plantilla elegimos la opción "Avanzado". Después bajamos todo el menú hasta localizar "CSS". Cuando pinchemos aparecerá una caja de texto blanca, en ella debemos copiar el código que queremos implementar en nuestro tema.
📌 PASO 3📌
Cuando tengamos abierta la caja blanca veremos que arriba nos india "Añadir código CSS personalizado". Pues ya casi está: Sólo tenemos que pegar el código que nos interese dentro de la caja y por último pinchar en "Aplicar cambios al blog", así serán totalmente efectivos los cambios.

💡 1- CENTRAR LA IMAGEN DE CABECERA
1.- Acudimos al menú Tema
2.- Pinchamos en "Personalizar"
3.- Clicamos en "Avanzado" y bajamos todo el menú hasta llegar a CSS.
4.- En la cajita en blanco de CSS pegamos el siguiente código:
.header .widget { text-align:center;}
.header img {margin:0 auto;}
.header img {margin:0 auto;}
💡2- ELIMINAR LA AUTORÍA DE BLOGGER
1.- Acudimos al menú Tema
2.- Pinchamos en "editar HTML"
3.- Localizamos éste código en nuestra plantilla ⇒]]></b:skin>
4.- Justo antes de ese código pegamos el siguiente: #Attribution1{display:none}
5.- Guardamos los cambios y no lo volveremos a ver más.
💡3- CENTRAR LAS PÁGINAS DEL BLOG
1.- Acudimos al menú Tema
2.- Pinchamos en "Personalizar"
3.- Clicamos en "Avanzado" y bajamos todo el menú hasta llegar a CSS.
4.- En la cajita en blanco de CSS pegamos el siguiente código y se centrarán las páginas en el menú multicolumnas de blogger:
.PageList {text-align:center !important;}
.PageList li {display:inline !important; float:none !important;}
Suscribirse a:
Entradas (Atom)