¡Hola a tod@s!
Vuelvo a la carga con un post que tenía muchas ganas de lanzar desde hace tiempo: Las páginas más útiles sobre creación de Blogs. A todos nos ha pasado en nuestros comienzos, hemos necesitamos el ejemplo, asesoramiento y técnicas de otros bloggers experimentados para crear nuestra propia identidad digital. Os sugiero siete blogs/webs en los que yo he encontrado inspiración e ideas a implementar en mi propio blog. Hay muchísimas más, estas son ideales para neófitos. Seguro que conocéis otras plataformas llenas de recursos, os animo a compartir a través de los comentarios: ¡Os espero!
Esta enfermera alicantina nos ofrece consejos más que para diseñar el blog para derivar tráfico al mismo y posicionarlo. Sus entradas son muy accesibles y fáciles de leer. Buenos consejos para inciados y también para avanzados en la materia.
En ésta web encontrarás muchas pautas básicas para situar tu blog en el ranking de los más leídos. Las sugerencias que nos presenta se centran en lanzar el blog como un producto empresarial más que lúdico y de ocio. Si quieres convertir tu blog en una fuente de ingresos éste es tu blog. Os indico la entrada en la que recoge una selección de nada menos que 50 trucos para modificar el aspecto de tu blog con blogger.
Web con todo tipo de información para tener el blog más completo de la blogosfera. A nosotros nos interesa especialmente el menú desplegable "blog" en el que le dedica un espacio nada desdeñable a la plataforma blogger donde podéis encontrar trucos, plantillas, tutoriales, códigos CSS... Os invito a curiosear por él y a recoger los elementos que más os interese implementar en vuestro cuaderno de bitácora.
En su último post ofrece trucos para bloggeros con experiencia que quieren mejorar su blog con wordpress. A pesar de que yo soy una defensora a ultranza de Blogger, no hay que despreciar la capacidad de su competidora wordpress y blogpocket os presenta herramientas de todo tipo para introduciros en su mundo y explotarlo al máximo.
Encontrarás muchos recursos para mejorar y hacer más atractivo tu blog tanto en blogger como en wordpress. Tiene un artículo en los que describe 10 trucos para aplicar al blog en los que aparecen códigos HTML fácilmente copiables. Como ya sabes, blogger es un tanto limitado en cuanto a plantillas y opciones estéticas, por ello te encantará el menú dedicado a "plantillas blogger" en el que podrás elegir entre un curioso repertorio de temas que puedes descargar solo con un click.
En éste blog encontrarás muchos, pero muchos trucos para implementar en tu blog. Es muy interesante y lo recomiendo activamente, yo lo he consultado en bastantes ocasiones y me ha sido de gran ayuda. Os dejo el link de su entrada más destacada y práctica para nosotros en la que nos muestran 48 sencillos trucos para personalizar nuestro blog.
Este blog es específico para creadores en blogger. Tenéis tutoriales y todo tipo de información útil y práctica. Además, me encanta una pestaña dedicada exclusivamente a los gadgets. Tiene otra pestaña muy práctica para principiantes que se llama "primeros pasos", explica cómo crear tu blog sin dificultad.
💻https://www.inovablog.com/
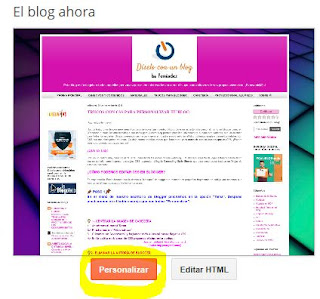
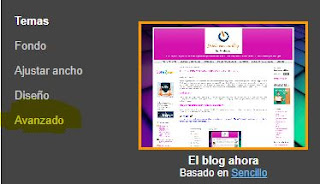
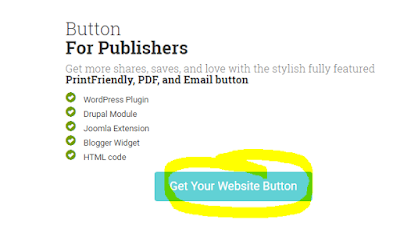
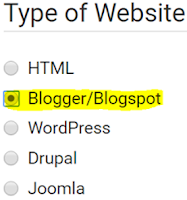
Por último, os recomiendo éste portal por un motivo muy sencillo. He estado buscando con mucho tesón una web que me explique como introducir los botones de las Redes Sociales en mi blog. Después de mucho investigar he dado con el post adecuado: sencillo, práctico y que funciona!!! En este enlace tenéis todas las instrucciones, ya veréis que son muy básicas e intuitivas. Lo da todo mascadito. Aparte de todo lo que aporta esta web, el post del que os hablo es de gran calidad, está muy trabajado y es lo más pragmático que he encontrado en horas. Contadme si os ha sido tan útil como a mí, de momento yo ya tengo colgados mis botones en mis tres blogs.
Espero vuestro comentarios y feedback. ¡Os envío un efusivo saludo a tod@s, nos vemos en el próximo post!
💻https://www.inovablog.com/
Por último, os recomiendo éste portal por un motivo muy sencillo. He estado buscando con mucho tesón una web que me explique como introducir los botones de las Redes Sociales en mi blog. Después de mucho investigar he dado con el post adecuado: sencillo, práctico y que funciona!!! En este enlace tenéis todas las instrucciones, ya veréis que son muy básicas e intuitivas. Lo da todo mascadito. Aparte de todo lo que aporta esta web, el post del que os hablo es de gran calidad, está muy trabajado y es lo más pragmático que he encontrado en horas. Contadme si os ha sido tan útil como a mí, de momento yo ya tengo colgados mis botones en mis tres blogs.
Espero vuestro comentarios y feedback. ¡Os envío un efusivo saludo a tod@s, nos vemos en el próximo post!
Isa